Welcome to HCI
Welcome to students attending my 2008 spring course on HCI. My Name is Jared Donovan. I am the lecturer for the course. You are welcome to contact me by email or in person. My email is jared@jareddonovan.com. You can find me in person in the user centred design group on the fourth floor of Alsion.
I will use this blog to post summaries of my lectures and other resources related to the course. Please feel free to post comments or questions using the links below.
The purpose of the HCI course is to give you a broad overview of some theories in the field of Human Computer Interaction. It is intended that by the end of the course, you will be better equipped to draw on theoretical knowledge. You should also have developed practical skills to apply theory.
Classes for the course are on Mondays from 12:30 to 16:00. Contact will alternate between more lecture-like classes, where I present new concepts, and group discussions, where we reflect on your experiences with the practical tasks.
The course is worth 5 ECTS. It is assessed by an oral exam and will be graded pass/fail.
Theories covered in the course will be as listed below. We will spend two weeks on each topic (one lecture and one group discussion):
- Mental Models
- Distributed Cognition
- Affordances
- Cognitive Work Analysis
- Activity Theory
- Situated Actions
Best of luck with the course!
My YSlow Shame
There’s a little tool I read about recently called YSlow which analyzes the way your web-page loads and gives you a score along with simple tips for how to improve. It’s a plug-in for Firefox integrated with the fabulous Firebug extension.
I downloaded it tonight and ran it on Stikis. Stikis got an F. I feel a bit embarassed by that.
I guess the good news is that the tips listed are all pretty straight-forward to implement. I wonder how much of an impact they will have on the performance? To have a point of comparison, we can look at Firebug’s ‘Net’ report. It tells me that the version of Stikis I have running on my development machine takes about 2.5 seconds to load. I’ll report back as I implement the tips and we can see how much of a difference they make.
August 26th Update
Tonight I’ll push a couple of minor fixes to the current version of the site. I’ll kick the update off at 20:30 CEST and it shouldn’t take more than an hour.
**Update: **I’ve pushed the updates, but the web-server doesn’t seem to be doing too well. I’ll check back in the morning and if it’s still not working I’ll roll back to the previous version and try again next weekend.
Simple text formatting.

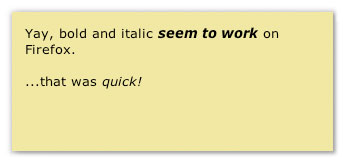
When you edit a stiki, you should now see buttons at the top of the edit pane to make text bold and italic. This works in Firefox, IE7 and IE6. However, unfortunately the tags that these browsers use to make the text bold or italic are different. This means that if you make something bold in Firefox, then open the same page in IE, you won’t be able to un-bold the text. I figure this is an acceptable deficiency for now, given the usefulness of the feature.
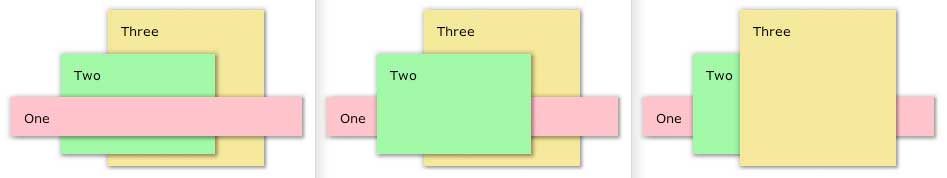
Remember z-index.

One of the most glaring omissions on the site has been that when you click on stikis, you can move them over the top of each other, but this doesn’t get saved. So sometimes when you reload a page, you might notice that a stiki which you had put in front jumps back behind. This is now fixed.
Improved IE6 compatibility.
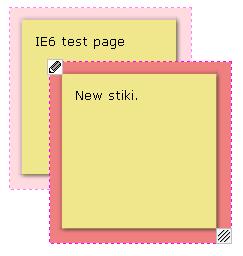
In a previous post, I enthusiastically announced preliminary IE6 support, but this might have been a bit premature, since although you could move, resize, color and edit stikis, you couldn’t actually create new ones. I’ve fixed the problem that prevented this, so now you can create stikis too. I also fixed a bug where resized stikis wouldn’t be re-drawn properly.

Unfortunately, the problem that prevented stikis from being created was in the code that sets up the halo for the new stiki. Since this doesn’t work in IE6, the halos of new stikis will be opaque until you refresh the page, as you can see in the screen-grab above.
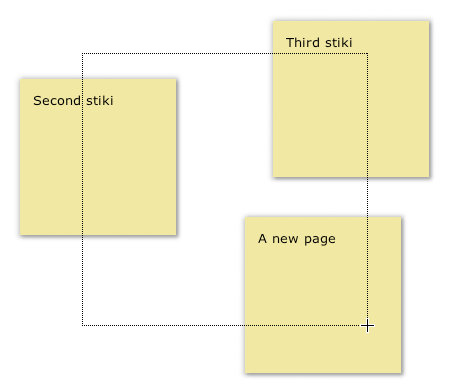
Multiple selection.

For a while now, a feature of stikis has been that you can hold down the CTL key, click and drag to draw a square for selecting multiple stikis. Unfortunately this didn’t work very well for Macintosh users, because clicking while pressing the CTL key gets interpreted as a right-click and displays a contextual menu. In a previous update, I changed it to use the ‘Apple’ key instead, but (you guessed it) this broke the windows version.
I’ve now fixed it so the following key combinations work:
| Browser | Marquee - select | Click - select |
|---|---|---|
| Firefox (osx) | Apple-key + click & drag | Apple-key + click |
| Firefox (Win) | CTL + click & drag | CTL + click |
| IE7 / IE6 | CTL + click & drag | CTL + click |
New job, new continent, new rails version.
It’s been a busy few months for me. In January, I left Australia to come to Denmark to take up a job at the University of Southern Denmark. I’m living in a place called Sønderborg in the south of Denmark, near the German border. It’s a remarkably beautiful area, with sea close by, a lovely forest, and fields of wheat. The job is exciting and stimulating and I get to work with wonderful colleagues.
At about the time that I left Australia, Rails 1.2.1 was released. While not quite as significant for me as moving to another continent, this new version of Rails did have some nice features. In particular, support for REST-style web services is built right in to the framework. Although this was great, nice and wonderful all at once, it also meant a lot of work for me, because I’d previously been using a plug-in to provide this support and that plug-in wasn’t really compatible with the new way of doing things. I ended up having to rewrite entire parts of the application in order to upgrade.
It took a long time, but this week, I finally was able to put my changes up and upgrade to the newest version of rails. My aim with this update was simply to replicate the code that was already there, so there weren’t many new features in it. However, there were a couple of small things that I think are worth mentioning.
-
Contextual help: When you click on the help link from any stikis page, you get taken to a help topic for that page. Also, in general the help pages are much more up to date than they were.
-
Marquee select for OSX: On a Macintosh, the CTL+click combination triggers a contextual menu in Firefox. Unfortunately, I was using this same combination to start a marquee select in stikis so things got pretty messed up. I added code to respond to the Apple key instead.
Next week:
From now on, I hope to keep much shorter development cycles. I plan to make an update at least once a week (see the ‘Iceberg model’ article from a couple of days ago). In fact, I’ve already been able to push another update which allows you to rename your pages. In the coming week, I plan to work on the Edit Pane and make it so you can add some simple formatting to stiki text. Being able to make text in stikis bold is one of the most requested features and I’ve been itching to get stuck into it for a long time, so it should be fun.
Update: I already got something working in Firefox. Shorter development cycles here we come!

Rename pages update
I’ll be pushing an update within the next hour (before 20:00 GMT) that will allow you to rename stiki pages. The update is quite small, so I don’t anticipate any down-time. I’ll post an update once the update is live.
Update: the update went off without a hitch and is now live. If you go to your list of pages, stikis.com/pages, you should see a link labelled ‘rename’ to the right of each page. Clicking this link will take you to a form where you can type a new title for the page.
More information is available from the following help topics: