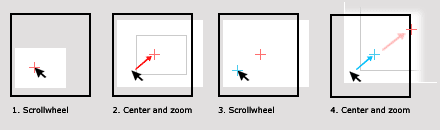
Stikis user benmcg has written a thoughtful post in the stikis forum (the forum requires a separate login at this stage) suggesting a better way for the zooming to work in stikis. In the post, he points out that because the page is centered on the spot where you zoomed, you can’t leave your mouse still and keep zooming in on the same point. The following diagram shows what happens

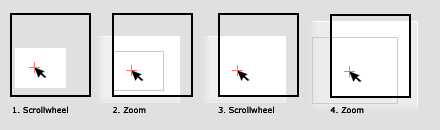
You can see here how if the user leaves their mouse in the same position, each time they scroll, the original spot they scrolled over gets moved further away. Benmcg points to the way scroll-zooming works in computer aided design (CAD) software for a better alternative. In the software that benmcg uses, the screen isn’t centered on the position where the user zoomed. The drawing is just zoomed around that spot. Again, a diagram helps to illustrate.

Benmcg also sent a ‘screencast’ (3Mb) of him zooming around in his CAD program, this also gives a fairly good idea of how it works.
After reading benmcg’s post and watching the movie he sent, I thought he had a valid point and that zooming in stikis would be better if it worked in the way that he described. So far, I’ve only made a first-cut at it but already the difference is striking. Now that I go back to the existing stikis interface, I feel like it’s pushing me around and telling me where to look.
I’ve checked back with how web-based mapping software (my point of reference for ui conventions) handles zooming and found that Google Maps works in the way that benmcg describes, while Yahoo Maps and Microsoft Live maps just zoom from the center of the screen without panning the map.
So why didn’t I do it like this in the first place? One reason, was it’s simpler to program if the zoom origin remains at the center of the screen, so to zoom in on a particular spot I chose to move the spot to the origin. I also thought (or told myself) that centering on the position that the user scrolled would be bringing their point of attention into the center and that this would be a good thing. I guess sometimes you can’t know how something should work until someone steps up and tells you how to change it.
Because I’ve only made a first-cut at these changes, they aren’t ready for the live site yet. I hope to have the changes tested and ready to deploy some time later in the week and I’ll post an article here when they’re up. In the mean-time, if there’s something about the interface that’s pushing you around, please let me know.
Up, Down, In, Out
A related point, (I’m not sure if benmcg metions this in his forum post) is that the conventions for whether scrolling up should zoom in or out vary from program to program. In stikis, I’ve followed the convention of web-based mapping sofware (which seems like the most related kind of application). But as you can see from the table below, there’s a lot of variation in how different programs interpret this.
| Program | Scroll up | Scroll down |
|---|---|---|
| [stikis](http://stikis.com) | Zoom in | Zoom out |
| CAD software | Zoom out | Zoom in |
| Firefox / Internet Explorer | (+Ctl) decrease font | (+Ctl) increase font |
| [Google Maps](http://maps.google.com/) | Zoom in | Zoom out |
| [Yahoo Maps](http://maps.yahoo.com/) | Zoom in | Zoom out |
| [Microsoft Live](http://maps.live.com/) | Zoom in | Zoom out |
| Microsoft Word | (+Ctl) Zoom in | (+Ctl) Zoom out |
| Adobe Photoshop | Zoom out | Zoom in |
To me, the most puzzling of these variations is between how browsers use Ctl+scroll-up to decrease the font-size and web-based mapping software uses it to zoom in. If web-based mapping software achieves zooming by dimensioning in ems (that’s how sitikis does it), then you’d think that falling in behind the existing browser usage would make sense. In an ems dimensioned application, increasing font-size and zooming in are the same thing.
If you know of other software that allows for scroll zooming, please use the comments to let me know what mapping it uses.