HCI Week 2: Motor Models

This week’s lecture was about some models of human motor behavior (slides available). Several models were presented in the class, but we focussed on two; Fitts’s law and Guiard’s model of bimanual skill. The goal of the lecture was that students would be able to tell the difference between descriptive and predictive models and be aware of some of the design implications of the models presented in the class.
Predictive models are models that allow one to predict a person’s performance at a task. They have the advantage that you don’t need to go through the trouble of building a test and recording performance empirically. Descriptive models help to explain the way people perform at a task. Descriptive models are useful for giving a framework and vocabulary for understanding and talking about a problem.
Fitts’s Law
There is a relationship between the distance to a target (e.g. a button), it’s size and the time it takes to click on (acquire) it. Larger closer buttons take less time to acquire than further, distant ones. Fitts’s law is a predictive model which expresses this relationship in a mathematical equation:
T = a + b log2(D/W + 1)
Where T is time, a and b are experimentally determined constants, D is distance to the target and W is the width of the target. This relationship is actually a very good predictor of the time it takes to click on a target. For this week’s class, I developed a web-page where you can test this relationship out for yourself. The results from the first week seem to be in line with what one would expect from the law.
Fitts’s law has some surprising implications for interface design. It explains why the corners and edges of the screen are very quick to acquire, even though they may be further away from other targets. The reason for this is that when using a mouse a user can keep scrolling past the edge of the screen and the mouse will stay at the edge fo the screen. This means that there is effectively a very big button outside each of the four corners and four edges of the screen.
See this quiz from Bruce Tognazzini for some tricky questions related to Fitts’s law.
Guiard’s model of bimanual skill
Guiard’s model of bimanual skill is a descriptive model of the way people divide certain kinds of tasks between their preferred and non-preferred hands. The model describes how people tend to use their non-preferred hands for the larger framing movements of a task and their preferred hands for the finer detailed movements. For example, when writing the non-preferred hand might steady and position the sheet of paper as the preferred hand writes.
See my summary of Guiard’s paper for a fuller description.
Practical Task:
-
In groups of three:
-
Find a situation that you could apply one of the models that we covered in this week’s class.
-
Prepare a short presentation for next week’s class (max 5 mins).
Readings
The readings for next week’s class are:
-
Preece, J., Sharp, H. & Rogers, Y., 2002. “Interaction design : beyond human-computer interaction”, New York: J. Wiley & Sons. Chapter 3
-
Payne, S., 2003 “User’s Mental Models: The Very Ideas” in Carroll, J (ed) “HCI Models, Theories, and Frameworks” London, Morgan Kaufman.** **
Two Compelling Interaction Concepts

Krzysztof sent along links to two compelling interaction concepts that demonstrate alternative ways of interacting with computers than what most of us are using now. In the picture on the left is the ‘bumptop desktop’ by Anand Agarawala. This takes the typical desktop metaphor for organizing and interacting with files and stretches it to include physics, 3D rendering, and gestural interactions. The picture on the right shows the multitouch display developed by Jeff Han. This provides an intiutive method for interacting in a very direct way with the information presented on the screen.
Links to videos of the presentations:
Thanks for the links Krzysztof!
HCI Week 1: Introduction to HCI

Welcome to students attending my 2009 spring course on Human-Computer Interaction (HCI). I will use this blog to post summaries of my lectures and other resources related to the course. Please feel free to post comments or questions using the links below. You can find me in person in the user centred design group on the fourth floor of Alsion.
The purpose of the HCI course is to give you a broad overview of some theories in the field of Human Computer Interaction. It is intended that by the end of the course, you will be better equipped to draw on theoretical knowledge as well as have developed practical skills to apply theory. See the course web page for more details, including a lecture plan, suggested readings and links to lecture slides.
This Week’s Lecture
The purpose of this week’s lecture was to give you an introduction to HCI, to explain some of the areas that HCI is concerned with and to give an understanding of why HCI is an important field to study.
We started by covering some of the practical details about the course, such as the format for lectures, the number of ECTS for the course and the format of the exam. Check the course web page if you need to refer to these.
The goal of the lecture, was this:
- You should be able to explain to your Grandfather what this HCI subject you are taking is, and why it’s worth taking.
HCI is an acronym which stands for Human-Computer Interaction. Referring to a picture of a young child using a computer, and an elderly man using a digital camera, we talked about the range of different people (humans), devices (computers) and interactions that this might entail. Whereas the first image that the word ‘computer’ calls to mind might be a desktop PC, many different kinds of devices these days include some kind of interactive computational component. Similarly, the people who use computers goes beyond office workers sitting at desks. We also need to consider the young, the old, groups of people, people on the move and so on. The range of fields that HCI touches upon has grown steadily throughout its history and continues to grow today.
A more general definition of HCI is given by Carroll (2003):
“HCI is concerned with understanding how people make use of devices and systems that incorporate or embed computation, and how such devices and systems can be more useful and more usable” (p.1)
We then talked about why HCI is a worthwhile field to study. I gave three examples.
The first was just a funny video from the internet of a man getting very angry at his computer. Actually, it turns out that this scene was staged, but we can all identify with the feeling of being completely infuriated by a computer. We should ask ourselves - “why do computers make us feel like this, what could be done to make them better?”
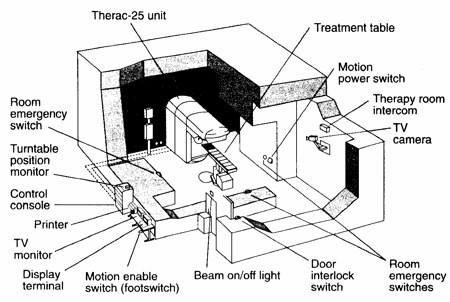
The next example was more serious. It was from the case of the Therac 25 accidents, in which six patients were given massive doses of radiation (up to 100 times what they should have been), three of whom died as a direct result. There were many contributing factors to these accidents, including mechanical design faults and software errors and also (relevant to us) interface design faults and a failure to take into consideration the change in performance of operators as they moved from novice to skilled use (Leveson & Turner, 1993). Consider the many safety-critical areas where people rely on computer interfaces to make decisions and take actions that could impact on the safety and well-being of others.

The final example was more positive. This was about the design of the original Palm Pilot, which was a case where attention to the design and usability of a device resulted in a very successful product, in a product category that had until then not seen much success. The reference for this story that I mentioned in class was chapter 4 of Bergman (2000) - see the reference below. The point here is that having a good understanding of HCI can also help to make products that are successful in the market.

After these examples, we had a class discussion where students shared their experiences with interfaces that are difficult or frustrating to use - or enjoyable to use. We discussed the factors which might be relevant to consider in discussing why these examples were more or less usable. We talked in particular about notions of:
-
intuitiveness as a goal for interface design.
-
consistency as a desirable quality in interfaces.
-
conventions.
-
differences between users.
-
problems arising from interactions with systems of devices, rather than single devices.
We finished the class with a presentation of six usability goals. These are taken from one of the readings for this week’s class, (Preece, Sharp & Rogers 2002) so you can read more about them there:
-
Effective to use (effectiveness)
-
Efficient to use (efficiency)
-
Safe to use (safety)
-
Have good utility (utility)
-
Easy to learn (learnability)
-
Easy to remember how to use (memorability)
Practical Task: ‘Usability Bug Hunt’
-
Keep an eye out during the week for any ‘usability bugs’ you can find. That is, products that don’t work the way you expect them to, websites that are difficult to navigate, software that you can’t figure out.
-
Document as much as you can about the ‘bug’. What was the situation when it occurred? What did you try to remedy it? Is it something that happens all the time, or something unexpected? If possible, bring the product with you to class. If it is too big, bring a photo.
-
We will discuss everyone’s bugs in next week’s class.
Readings
- Preece, J., Sharp, H. & Rogers, Y., 2002. “Interaction design : beyond human-computer interaction”, New York: J. Wiley & Sons. Chapter 1
- MacKenzie, S., 2003 “Motor Behaviour Models for Human-Computer Interaction” in Carroll, J (ed) “HCI Models, Theories, and Frameworks” London, Morgan Kaufman.
References
- Bergman, E., 2000. Information Appliances and Beyond 1st ed., Morgan Kaufmann.
- Carroll, J.M., 2003. HCI Models, Theories, and Frameworks: Toward a Multidisciplinary Science 1st ed., Morgan Kaufmann.
- Leveson, N. & Turner, C., 1993. An investigation of the Therac-25 accidents. Computer, 26(7), 18-41.
Diagramming Action Research

We had a little snow last night and it was quite cold outside this morning. It felt colder than it was, because of the wind and the slight sad drizzle. There’s a thermometer on the bridge that I check when it’s feeling especially cold, when I checked it today I was disappointed to find that it only read 0°C. I was hoping for something a bit more dramatic, -8°C would have been acceptable.
Above is a diagram I put together this morning for my thesis revisions. It describes an approach to research called ‘action research’, which is a form of research where the researcher engages directly in processes of change in a situation to enquire into a research theme of interest. The diagram is adapted from one presented in a paper by Checkland & Howel (1998), which describes the action research approach and points out some key challenges that action research practitioners must be aware of. Key among these, according to the authors, is that researchers must declare their research framework and methods before entering into a change process. This allows for researchers to ‘keep their intellectual bearings’ and provides a starting position against which to situate subsequent learning.
Action research is a controversial approach and it does raise difficult problems for the researcher, but nevertheless, it does provide a way to approach certain research questions which would be very difficult to address otherwise. Many research questions surrounding design are amenable to an action research approach.
Other happenings this week
-
Monday - discussing ‘provotypes’ with Jesper for Indoor Climate project.
-
Tuesday - design specialization student presentations.
-
Wednesday - teaching HCI: Motor behavior models for HCI.
Reference
Checkland, P. & Holwell, S., 1998. Action Research: Its Nature and Validity. Systemic Practice and Action Research, 11(1), 9-21.
History of the Internet
Here’s a short animated video that tells about the history of the internet (in 8 minutes). HCI students might find it interesting in relation to this week’s lecture and our discussion of the widening concerns of HCI as a field.
Thanks to Lars for the link